ブログで副業を行うものとして、サイトのデザインが崩れるのは由々しき事態です。
早々に対応しないといけません。
今回も、同じようなトラブルを抱えた方の参考になればということで記事にしています。
サイトデザインが崩れた
先日の記事の通り私の特化ブログのテーマをCocoonからSWELLへ変更しました。

変更にともなうリライト作業中、wordpressダッシュボードに更新マーク(こんなマーク)が突如出現。
wordpressの新バージョンがリリースされたようです。
これまでも何度もあったことなので何も深く考えずに 更新マークを押してしまいました。
すると…サイトのデザインが崩れてしまいました…。
原因はSWELLの親テーマの喪失
というわけでサイトデザインが崩れてしまいました。
サイトデザインにはCSSやHTMLが大きく絡むようなのですが、まったくの門外漢なので全然わかりません…。
なのでかなり焦りました。
本トラブルが発生したのは23時。解決するのに1時間以上かかりましたが、結論からいえば、トラブルの要因は SWELLの親テーマの喪失(表現が正しいか不明)でした。

いやテーマの喪失ってそんなことありえるの?



そう思うよね…
というわけで、実際に行ったこと、試したことを備忘録として残してみたいと思います。
Word Pressのバージョン確認
一番最初に疑ったのはWord Pressのバージョン。
というわけで、「WP Downgrade」というプラグインを入れてバージョンをさげてみました。
ワードプレスのコアに影響を及ぼす可能性が高いので、使う場合バックアップ必須です
23/7/18現在 WordPressの最新バージョンは6.2.2だったので、まずは6.2.1にしてみました。
が、何も変わりません。
次はもう少し前、6.1.1にしてみました。が、やはりかわりません。
サーバーの設定|Web Application FirewallのON/OFF
次に疑ったのがサーバーの設定。
具体的には、WAF(Web Application Firewall)を疑いました。
Firewallと書いてあるように、Webアプリケーションの脆弱性、欠点を悪用した攻撃からWebサイトを保護するセキュリティ対策のことを指すので、WAFは基本ONで運用しています。
ただ、このWAF、時折悪さをするということを耳にしますので、OFFにしたり何度かON/OFFを切り替えてみましたがダメでした。
SWELLのフォーラムを確認
次にSWELLのフォーラム(SWELL購入者限定の情報交換サイト)で、類似の不具合がないか過去ログを漁ってみましたが関連する記事や情報は見当たりませんでした。
SWELL設定がない
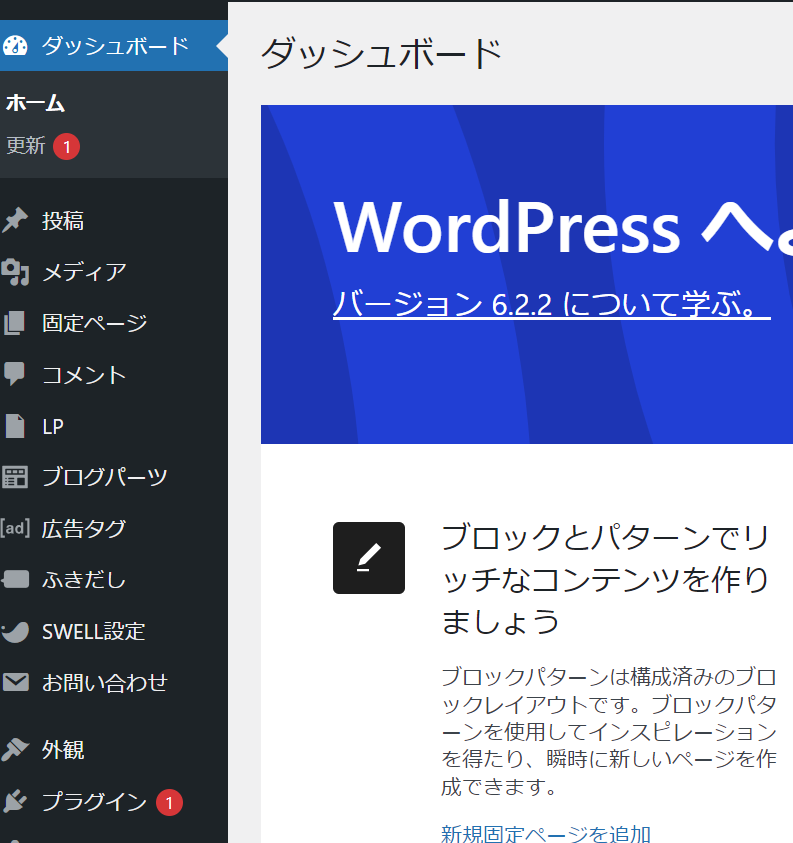
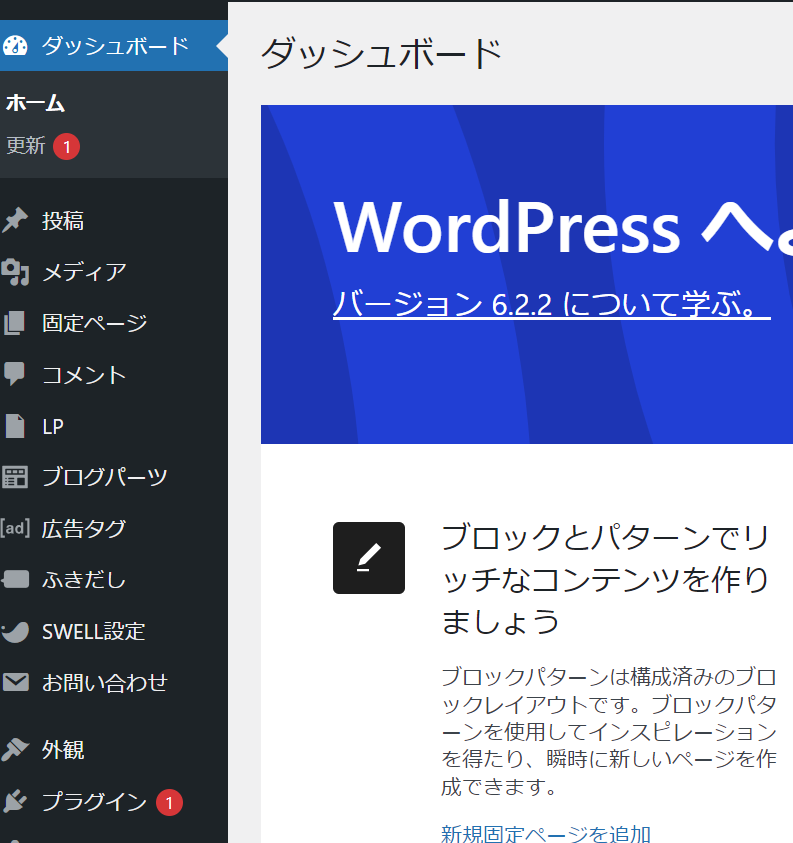
なかなか要因がつかめず、wordpress管理画面を見てはGoogleで検索するというのを繰り返すうちに、管理画面にあるはずの「SWELL設定」がないことに気づきました。
そんなことある!?というような状態ですが、実際に「SWELL設定」がなかったのでスクリーンショットをのせてみました。
比較のために、SWELL設定がある通常のときも載せてみました。
SWELL設定があるとき


SWELL設定がないとき


「外観」をおしてみると「壊れているテーマ」という文言がありました。
またその文言のとともに「以下のテーマはインストール済みですが、足りない部分があります。」「名前 SWELL」「説明 Stylesheet is missing.」とコメントが確認できました。
「Stylesheetって何?」「もしやCSSとかいじらないといけないの?」「wordpressのバージョンを更新しただけなのに?なんで?」と軽いパニックに(笑)。
ただこのままだとサイトデザインが壊れたままなので、もう一度コメントよくみると「壊れているテーマ」というのが非常にひっかかりました。
なので「管理画面」の「テーマ」の検索でSWELLと入力したところ、SWELLの親テーマがないことが判明。。
親テーマをインストールし、有効化
SWELLの初期設定のタイミングで親テーマも子テーマもダウンロードした記憶があります。
実際、ブログ執筆用のパソコン(本記事作成用のパソコン)には親テーマが保存されていました。
となると、(パソコンにはダウンロードしたのに)SWELL導入時 親テーマを入れそびれたか、何らかの理由で親テーマを消して(消えて)しまったかでしょうか。
理由は定かではないですが、いずれにせよテーマがない状況にかわりはない(?)ので、わらにもすがる思いで 親テーマをインストールし有効化したところ、サイトデザインが復旧しました。
そんな理由?という感じですが、苦労して書いてきた記事がすべて水の泡かと思いきや、なんとかなったので一安心でした。
さいごに
親テーマの喪失というのはなかなかない事象かもしれませんが、今回は親テーマのインストールと有効化で無事にサイトデザインの崩れ(Stylesheet is missing)を修正できました。同じようなトラブルにあわれている方の参考になれば幸いです。
関連記事として、「一時フォルダが見つかりません」の対処法件についてや、キーワードプランナーのエラーについてはこちらの記事をご覧ください。